Three Example React Stacks
There are a million ways to set up your next web app. There are thousands of packages to consider, and even more opinions on what you should or shouldn’t use.
It’s tough to pick which tools to use, especially when you have a long list of options thrown at you.
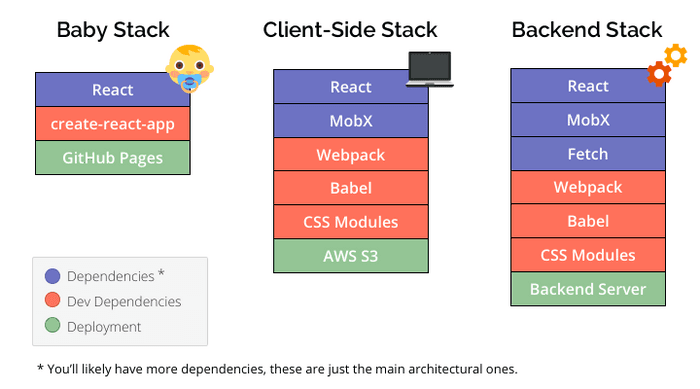
To keep things simple, I’ve picked 3 scenarios that I run into frequently, and the 3 React stacks that I choose to go along with that scenario.

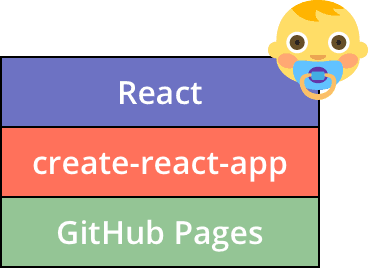
Baby Stack
Scenario: You’re a beginner to React or you want to build a simple one-page static site.

The easiest/simplest way I know of to get started is to use create-react-app. The details of JavaScript transpiling and bundling are all handled and hidden. It is a ‘no-configuration’ tool.
Add GitHub Pages for deployment and this stack is completely free.
If you don’t have any React apps under your belt yet, build one with this stack and throw it on your resume.
Examples: Here’s a little app for searching emoji, and here’s a calculator app.
Does not include: Server, CSS Preprocessors, Flux
Summary:
- Good for Beginners
- Cost $0
- Serverless Site
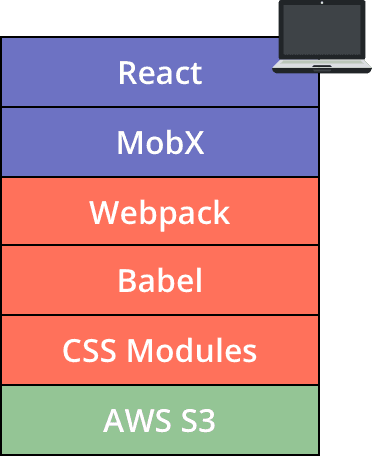
Flexible Client-Side Stack
Scenario: You’re building a static site with many components so you want styles kept isolated and data in a central store. You may also have specific configuration needs.

I am calling this the ’flexible’ stack because we have moved away from the no-configuration approach and now have Webpack and Babel as dependencies. This is nothing special - most React stacks are set up this way.
This opens up the door for:
- multiple
.jsoutput files - base64 encoding your images
- injecting CSS at runtime
Two of my favorite tools in the JavaScript world are MobX and CSS Modules - so I include both in this stack.
I think of MobX as “like Redux, but simpler and with less boilerplate.”
CSS Modules makes css class names local to a component. So you can use the same class name (e.g. ‘.row’) in multiple components without conflicts. This becomes really helpful when you have a large number of components.
This stack uses s3 for deployment. I use s3 instead of GitHub pages on some projects because it gives me the option of adding a CDN. It’s not free but it’s very cheap (my bill is usually about $4 / month).
You could start this stack with a starter project or you could start from scratch.
Does not include a server.
Summary:
- Flexible
- Low cost
- Static Site
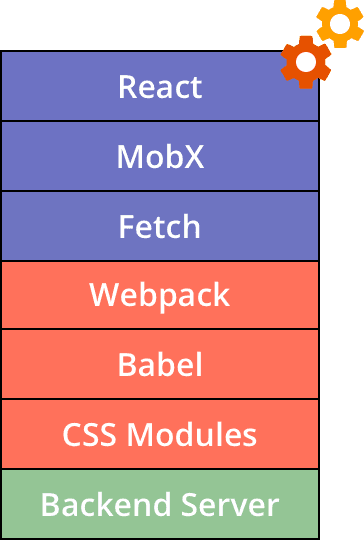
Backend Stack
Scenario: You’re building the frontend for a site and someone else is building the backend.

This is a stack with an arbitrary backend. The backend could be anything: Ruby on Rails, Python/Flask, Java/Spring, etc. Ideally the backend exposes an API that returns JSON.
The backend might serve your assets, in which case GitHub Pages & S3 won’t be necessary.
This is very similar to the client-side stack, but it will have more networking code to communicate with the backend. So I’ve explicitly listed fetch as one of the main dependencies. You will need the fetch polyfill if you are targeting Safari or IE.
Summary:
- Simpler than an isomorphic stack
- Not a static site
- Lots of AJAX/networking
That’s it - those are my 3 favorite stacks!